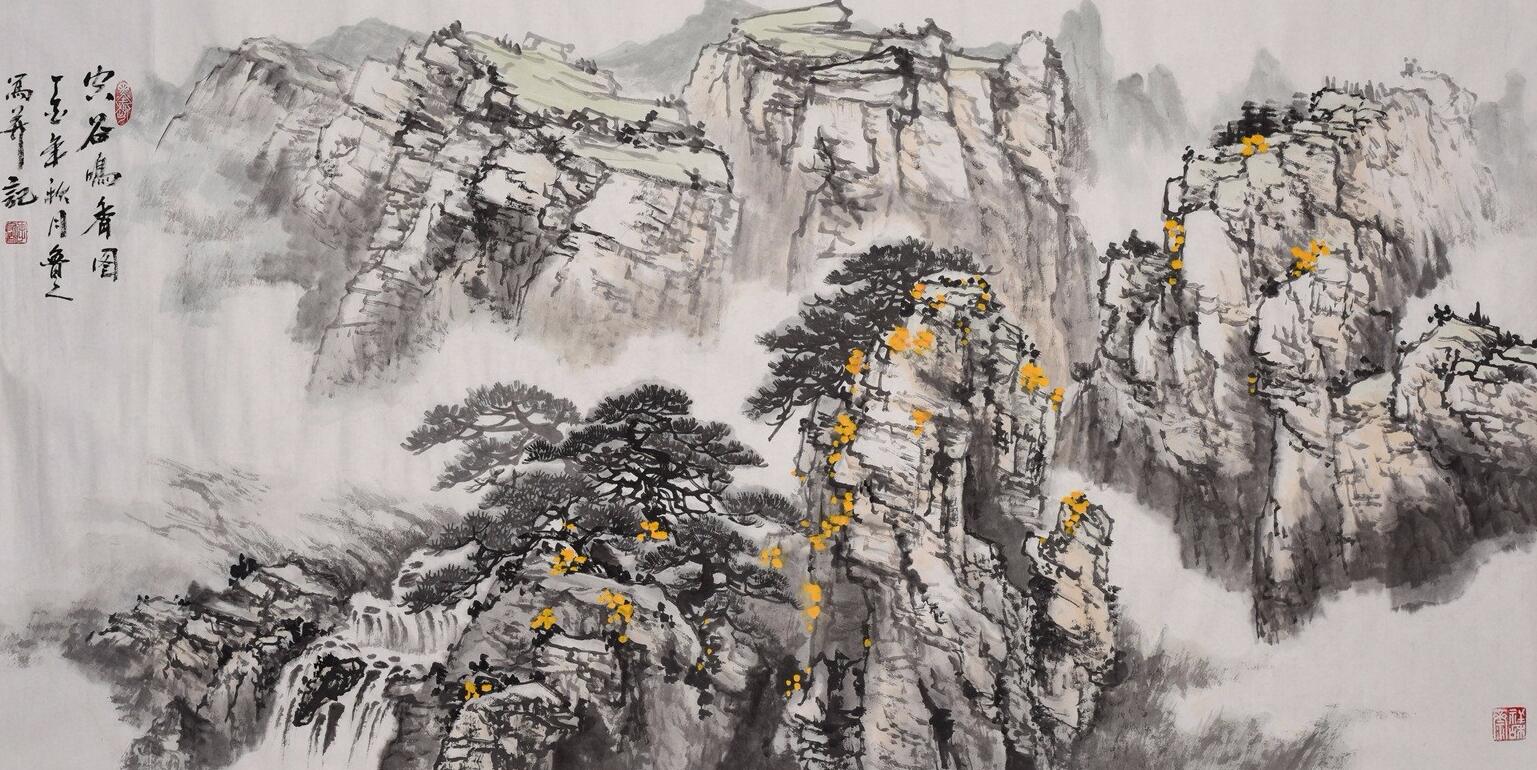
古玩赏析:中国李可染书画艺术院理事杨旭尧——“李家山水”经典传承
大家好,设计师必备网站「发网址」很多人还不知道,现在让我们一起来看看吧!
1、Foodiesfeed (https://www.foodiesfeed.com/)
FoodiesFeed 的宗旨就是一心一意提供专业美食相关的免费图库,所以,这个网站只有与美食相关的图片。这比那些图片分类多,但每一个分类下图片数量很少的网站专一多了。(这个网站有个缺点就是广告有点多。)
2、Kaboompics ( https://kaboompics.com/)
KaboomPics 是一个为博主、网站主、自由职业者、网页设计师提供高品质图片素材的网站,所有的图片都可以应用于任何项目,没有版权限制。(这个网站,它居然有配色方案!而且,配色方案还可以下载下来。)
3、Nasa(https://images.nasa.gov/) 我一直在思考要不要把这个网站推荐给你们,因为这是美国国家航空航天局的网站,上面的 图片涉及到美国的国家领导人。
4、Magdeleine (https://magdeleine.co/)
Magdeleine 号称“免费高清灵感系图片网”,它是一个每天分享免费高分辨率照片的网站, 由文森特创办。该网站也是一个激发你灵感的图库站点,每天手工挑选高分辨率的各种图片, 主要类别:自然、城市建筑、动物、视频、技术等。 (通过情绪找图,我也是第一次见,可以说很 6 了。图库主打黑白图片,喜欢这类图片的盆友赶紧收藏吧。)
5、Streetwill (http://streetwill.co/)
StreetWill 是一个干净整洁无任何广告的图片分享网站(这一点深入我心),提供超高分辨 率的图片资源,由众多摄影师提交分享,可以让你欣赏世界各地分自然风景、人物写真。 (很多创意、意境、人文地理、风土人情类的灵感系图片,一定可以满足你的需求。)
6、别样网 (https://www.ssyer.com/) 别样网,是国内较大的无版权高清图片网站,提供各类高质量的无版权图片。图片由用户自 行上传,后台审核,优秀摄影师的交流平台,现已成立沙沙野俱乐部。 (喜欢摄影的小伙伴,可以收藏哦。)
7、Gratisography (https://gratisography.com/)
Gratisography 是免费高分辨率摄影图片库,所有图片都可以用于个人或者商业用途,图片每周更新一次。(适合开脑洞)
8、Pexels (https://www.pexels.com/)
Pexels 是一个致力于为用户提供海量共享高清图片素材的网站,每周都会定量更新。它所有的图片都会显示详细的信息,例如:拍摄的相机型号、光圈、焦距、ISO、图片大分辨率等,高清大图质量很不错的。
9、LifeOfPix (https://www.lifeofpix.com/)
LifeOfPix 的图片多为欧洲景观,多为摄影师拍摄的生活类图片,所有的影像都是公共领域捐赠而来。(适合旅游业的小伙伴)
10、Stocksnap (https://stocksnap.io/)
StockSnap 由多位摄影师创办,拥有丰富的免费照片。StockSnap 的图片都是日更的,由摄影师找出高品质、高清晰度的照片,上传发布,他们是想让更多的人免费使用高质量图片。
11、推荐几个好用的国外免费的图片源站(都可以直接打开,就是有的有点慢) http://freenaturestock.com/
http://isorepublic.com/
https://stocksnap.io/
https://visualhunt.com/ http://librestock.com/ https://unsplash.com/ https://pixabay.com/
12、TheStocks: http://thestocks.im/
涵盖Pixbay,Unsplash,Startup Stock,Gratisography,Pexels 在内的15 个免费高清图片网站的资源。
13、最好的27 个高质量免费图片网站isorepublic.com
www.bucketlistly.com www.resplashed.com
www.pexels.com www.freeimages.co.uk mmtstock.com kaboompics.com makerbook.net jaymantri.com stock.tookapic.com picography.co negativespace.co www.splitshire.com littlevisuals.co freestocks.org
getrefe.com snapwiresnaps.tumblr.com imcreator.com/free picjumbo.com nos.twnsnd.co deathtothestockphoto.com www.lifeofpix.com superfamous.com unsplash.com gratisography.com
14、高清免费下载图片,尽量使用英文关键词搜索 https://alpha.wallhaven.cc/
https://barnimages.com/
https://gratisography.com/
https://stocksnap.io/
15、复古图库:http://www.raumrot.com 风景图库:http://unsplash.com 黑白图库:http://magdeleine.co 美食图库:http://foodiesfeed.com 人物图库:http://picography.co 欧洲景观:http://www.lifeofpix.com 综合图库:http://www.gratisography.com 日系图库:https://www.pakutaso.com 京东图库:http://www.tokyo-date.net 摄影图库:http://nos.twnsnd.co
16、trendlist: http://www.trendlist.org/ ,几乎全是画册、海报note&point: http://noteandpoint.com/ ,PPT 灵感素材站。The Pattern library: http://thepatternlibrary.com/ ,纹理素材。Flat Design 必不少,http://www.flatuicolorpicker.com/
New Old Stock: http://nos.twnsnd.co/ ,提供大量的老照片。
Magdeleine: http://magdeleine.co/ ,可以通过颜色、情绪寻找图片。
foodiesfeed: https://foodiesfeed.com/ ,主打美食,吃货设计师站点。
Superfamous: http://superfamous.com/ ,艺术家Folkert Gorter 站点,很适合web 设计,和壁纸使用。
17、古田路9 号:http://www.gtn9.com 以品牌为核心,集创意作品分享、活动招聘发布、广告推广、正版字体素材下载等多元化的交流分享平台。也是国内各大设计组织活动的官方媒体,并与国内各大品牌设计公司形成战略合作伙伴。
18、视觉ME 设计社区: http://shijue.me
19、https://mmtstock.com/ 免费的商业图库https://www.skypixel.com/(天空之城) http://psiupuxa.com/(星空,宇宙) https://www.netcarshow.com(汽车) https://foodiesfeed.com/(食物) http://barnimages.com/(不要钱高清大图) http://librestock.com/(不要钱的高清大图) http://wallions.com/(文艺滤镜)
电商网址1、http://www.zhisheji.com/
2、http://woofeng.cn/
3、http://dameigong.cn/
4、推荐大家一个时尚杂志网站:http://issuu.com/ 这里汇总了世界上几乎所有的时尚杂志的封面设计和内页设计,还有很多国内外的设计师喜欢把自己的简历或书籍封面设计也放上去,能够给排版参考带来不少的灵感
趣味网址1、http://www.species-in-pieces.com/#各种有趣的晶格小动物
2、Emmit Fenn 一个有趣的交互式音乐视觉网站。(第一次打开网页的时候会比较慢,可能需要在当前页面等一会儿)https://emmitfenn.com/
3、https://photomosh.com/把静态图片自动生成故障风格,还可以保存成gif 4、http://jsrun.net/MdYKp/edit 感受一下代码的魅力
5、晶格化背景网站推荐
Trianglify:https://trianglify.io/ Owpolygonart:http://www.lowpolygonart.com/?page_id=2026 lowpoly:http://www.shejidaren.com/examples/tools/low-poly/ Wagerfield:http://matthew.wagerfield.com/flat-surface-shader/
6、https://segmentfault.com/a/1190000010963326?_ea=2474007 分享一个网页上实现动态霓虹文字效果的实现方法,你们可以拿去让你们的开发小哥看,如此一来,你们在设计web 海报的时候,又多了一种选择噢
7、万箭齐发毫发无伤背景生成器https://wangyasai.github.io/Stars-Emmision/
8、分享几个练习设计能力的游戏网站
http://pixact.ly/ 测试你对像素宽度的识别能力www.rgbchallenge.com 测试你对RGB 的了解程度http://type.method.ac/ 让你练习排版
http://color.method.ac/ 配色练习http://game.ioxapp.com/eye-test/game.html 测试色感的小游戏http://bezier.method.ac/ 钢笔工具小游戏http://shape.method.ac/ 锻炼你的字体造型能力http://dedesigntheweb.com/ 看原型图猜网站
9、设计神器(https://mp.weixin.qq.com/s/Fv0oVY06Uj3_2BVmw7GVdw) duotone.shapefactory.co(双色调) photomosh.com(故障艺术生成器) https://codepen.io/tsuhre/full/BYbjyg(炫光生成器) weavesilk.com(镜像炫光生成器) https://codepen.io/pissang/full/geajpX(渐变层生成器)
codepen.io/Yakudoo/full/rJjOJx/(流动渐变层生成器) demo.marpi.pl/biomes(体素生成器) pissang.github.io/voxelize-image(图片体素化生成器) pissang.github.io/papercut-box-art(剪纸风格生成器) wangyasai.github.io/Stars-Emmision(biubiubiu 生成器)
10、分享个萌酷有趣的星球生成器http://oskarstalberg.com/game/planet/planet.html
11、放射粒子Stars-Emmision 网址:http://wangyasai.github.io/Stars-Emmision/ 光线绘画Weavesilk 网址:http://weavesilk.com/
多边形在线制作器1 网址:http://matthew.wagerfield.com/flat-surface-shader/ 光效网址:https://codepen.io/tsuhre/pen/BYbjyg 粒子网址:https://codepen.io/vincentGareau/pen/pnlso 剪纸风格网址:https://pissang.github.io/papercut-box-art/ 多种场景背景发生器
1 网址:http://yiwenl.github.io/Sketches/ 多种场景背景发生器
2 网址:https://demo.mapi.pi 特效发生器网址:http://atteredqualia.com/xg/examples/nebula_artefact.htm NASA 星空
网址:http://original.wlppr.co/ 12、背景质感纹理生成器
Noisetexturegenerator 网址:http://www.noisetexturegenerator.com/
13、Ps 精修后创意图网址: http://halfheartmedia.com/?ulm_source=Unspiash&utm_medium=website&utm_campaign=ma dewithunsplash
14、4K 超高清背景图下载网址:https://walipapersite.com/
15、多种素材集合网址:http://thestocks.im/# 科技数字生成器网址:https://www.airightinteractive.com/demos/js/emsx/ 故障艺术生成器网址:https://photomosh.com 渐变元素网址:https://glslb.in/s/03941523/
16、等高线渐变背景,Yakudoo 网址:https://codepen.io/Yakudoo/full/rJjOJx/ 抽象渐变背景,QU 网址:http://gradient.quasi.ink/
Icon 图标1、给大家推荐一个萌趣又脑洞大开的图标网址https://www.swifticons.com/">
2、图标搜索阿里巴巴矢量图标库网址:http://www.iconfont.cn/
Easyicon 网址:http://www.easyicon.net/
icon8 网址:http://www.icons8.com/ 多场景矢量图标网址:http://undraw.co/illustrations
3、图标除了阿里图标库之外的其他网站推荐http://iosicongallery.com/ http://www.easyicon.net/ https://thenounproject.com/ http://www.iconninja.com/icon https://www.iconfinder.com/ http://www.iospirations.com/ http://www.iconarchive.com/ http://www.iconsweets2.com/ http://iconka.com/en/stickers-for-imo-messenger/ http://icontoucan.com/
https://iconsmind.com/ https://goodstuffnononsense.com/ http://www.iconwerk.com/ http://fontawesome.io/icons/
后台界面1、契合平台系统类以及可视化设计,分享一些常看的不错的网站https://themeforest.net/category/site-templates/admin-templates
2、很不错的后台系统开发模版https://themehunt.com/
3、https://preview.pro.ant.design/#/dashboard/analysis 常规类后台,可以参考这个4、这篇文章讲的后台挺详细的https://zhuanlan.zhihu.com/p/28787738
5、分享一个demo 网站(后台管理系统) https://shapebootstrap.net/items/category/html-templates/11-admin-templates
http://echarts.baidu.com/echarts2/doc/example.html
6、后台管理,themeforest 上面很多的哦,都有Live Demo 的https://themeforest.net/category/site-templates/admin-templates
7、后台页面可参考的全面功能和流程:http://www.10oa.com/v8/function.htm
这里是Ant Design 的React 实现,开发和服务于企业级后台产品: https://ant.design/index-cn
https://ant.design/docs/react/introduce-cn
3 Ant Design 后台:https://preview.pro.ant.design
4 花瓣B/S 后台界面:http://huaban.com/boards/291013/
8、系统界面http://thevectorlab.net/flatlab/ http://thevectorlab.net/slicklab/index.html http://flatfull.com/themes/flatkit/
后面还有第三期哦~记得关注