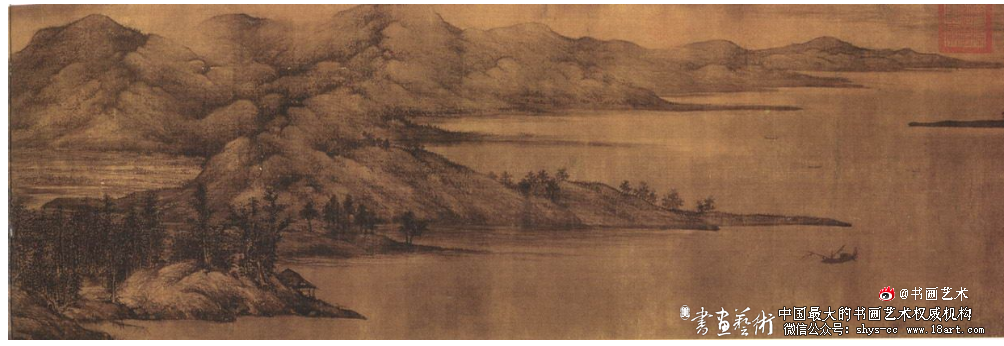
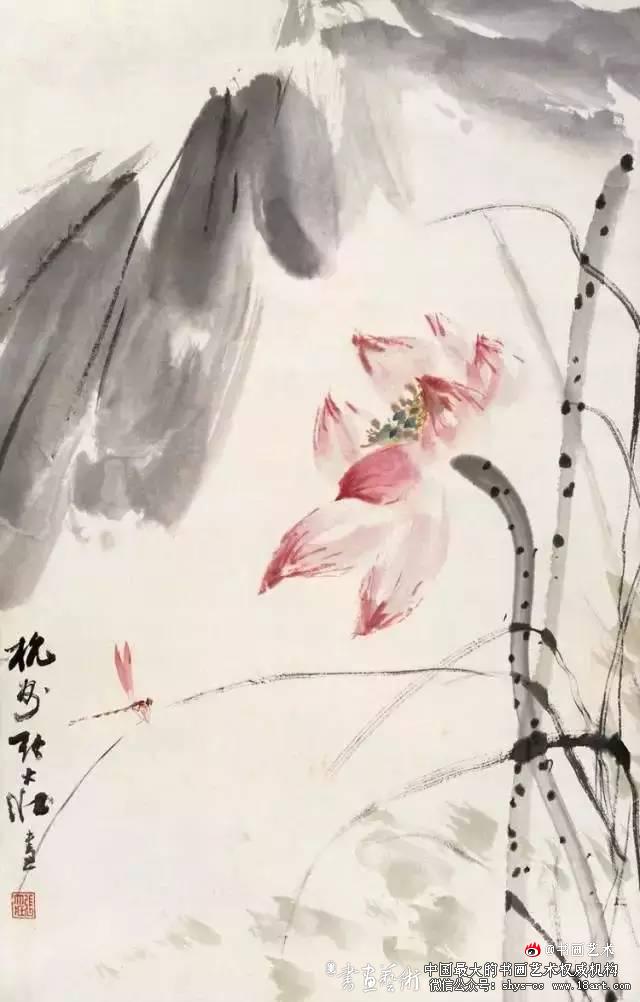
书画收藏:董源的江南水墨山水画派
大家好,用ui讲故事 表达情感和创造个性「关于UI设计的文章」很多人还不知道,现在让我们一起来看看吧!
文/游戏邦编译
在开发Electric Zine Maker(一款杂志制作软件)的过程中,我一直想找个机会来好好谈谈UI,向大家解释为什么要把UI设计当作是创造虚拟世界的一部分,而不是单纯的界面设计工作。
我一直以来都非常依赖UI传达游戏的信息,或者在它的基础上加以渲染。对我来说,UI和对话、音乐、游戏设计一样重要。设计得当,它就有助于强化游戏的主题,甚至以一种其它部分无法做到的方式来进一步深化游戏。
好,话不多说了,我直接进入正题。
我最喜欢做的事情是反直觉地使用UI来传递无助感,就像是不知道为什么现实在瓦解,一切事情都乱了套。UI也是一个很好的幽默展示平台。比如,最小化按钮的功能的不一定只是最小化,可能会让App抱怨、抗议说“我刚刚才被最小化啊!怎么又来!”
Anatomically Incorrect Dinosaurs这个游戏就有类似的设计:如果你点了最小化,游戏就会开始伤心呼喊,并用一种奇怪的机器人嗓音唱着“宝贝,别伤害我”。这个UI应用方式的有趣点在于开发者将UI视为游戏中的一个实际角色,还给它配了音。它会对你的行动做出反应,比如你拖动窗口,它会发出玩滑滑梯时的欢呼声。如果你退出游戏,它会生气。在完全退出前还会跟你告别。
这种把UI当作角色的设计方式,有点像是利用“击破第三面墙”的方式来塑造游戏。在你玩游戏的时候,它成为了一个能跟你互动的、有自我意识的实体。这是一种增加互动丰富性的巧妙方式,并引入了惊喜元素,从而在游戏中穿插幽默的小细节。
这种方法能获得相当不错的效果,我用好几次。与Anatomically Incorrect Dinosaurs类似,ARMAGAD(PC版的Tetrageddon)也使用了这种UI设计方式。但ARMAGAD没有那么明显,可以说你得费些心思才能发现。UI就像是个叙事者一样,讲述你的行为。ARMAGAD就是游戏中隐形的上帝角色。当你帮助Cybermonkey逃跑时,ARMAGAD会进行“现场解说”,就感觉像游戏自己也在玩一样。
在某些情况下,UI本身也可以成为游戏。就比如Electric File Monitor,一款伪软件,它自称是“为你的电脑打造的监狱监管系统”。它会扫描你的电脑文件,随机指控某个文件为危险对象。
你可以把这些文件列入审讯中,或者排成一列,然后根据你对文件的喜爱程度来决定如何惩罚它们。文件通常会辩称无罪,然后跟你求情。在这种情况下,游戏即UI,UI即游戏。软件作为一个角色跟你互动,把你的电脑拉进了游戏中。
所以如你所见,UI设计有很多巧妙的运用方式。你的UI是个角色,有个性、有维度。你的UI可以是一个“可破坏环境(指游戏中可被玩家完全或部分摧毁的环境)”,被用来凸显游戏的“炽热之梦(fever dream,这里指一种不连贯或奇怪的经历,事后回忆时会产生一种更强烈的猎奇感)”元素。
举一个具体的例子——我的Electric Zine Maker网站。在许多页面中,UI具有物理特性并会受到重力的影响。你可以把东西扔来扔去,或者是打碎。
这不是我第一次把UI设计成物理对象,但这是我第一次应用于网站。我认为物理学 UI的组合效果是非常成功的,这样很多元素都变得趣味十足。网页就像一个小小的游乐场,你很难抵御抛玩东西的欲望。
Everything is going to be OK这个游戏是我的最新“实验”,真正深入地探索了利用UI唤起人们情感的各种方式。
游戏UI的很大一部分都是基于老式图形用户界面(GUI)以及其它操作系统元素而设计的。大家对细节的考究着实令我惊讶,Alexander King甚至还写了一篇非常详细的分析文章(https://medium.com/ LiterallyAKing/vintage-windows-guis-in-everything-is-going-to-be-ok-20b38b11bb4f)。
Everything is going to be OK是一款围绕着生活小片段构建的游戏,一个非常私人化的游戏。这样使用UI是有原因的,是为了传递某些信息。
年代久远的GUI创造了一种熟悉感和亲和感。从多方面来说,它在互动和体验用户体验方面起到了一个舒适区的作用。这个陌生的桌面环境中你看到很多有趣的东西,但我们都知道如何与它们互动。人们认为这就是一种“交互词汇”(比如UX),理解这种行为本身几乎就等同于学会了一种语言。
如果你对它的理解足够多,你就可以颠覆它(尽管我讨厌用这个词,但本质情况就是这样),插入一些与人们预期相反的小细节。如果做对了,而且程度把握得当,你所创造的世界就非常像一个炽热之梦。
小的UI元素会与你对话,一些你原本以为无害的东西会把你卷入其中,但实际上这只是一个全新的场景。你会经历各种不同的交互行为,以至于后来你都无法确信自己的判断,就好像你在迷宫中寻路,而不是在一个结构化的功能环境里。
我们习惯了计算机这种“拼贴画式”的操作方式。把你的桌面看成是一个环境,当窗口、标签、单独的软件同时运行时,这个空间就会变得碎片化。所有的东西都需要你的关注,但是不同对象背后都是一个独立的世界。这一个非常有意思的叙事探索方式。
当你使用桌面时,不同的窗口打开,不同的事情在每个窗口中发生,它们大多是不相关的独立活动,你关闭它们,处理完事情,然后打开新的窗口。由于我们已经习惯了这种计算机使用方式,所以我们对这些环境事物的反应有着同样的猜想。我们认为这些UI和系统应具有某些功能。如果事情没有按照我们所想的展开(违反我们在交互语言上达成的共识),当计算机做相反的事情时,这几乎就等于是背叛。
我的意思是,当一些东西崩溃的时候,人们会发怒,其实这很有趣。你的生气对象是一个机器,它不懂得什么是在意、关心。制造出这种推翻惯性思维的东西真的很有意思。人们觉得他们对一切失去了控制,他们不再是这里主宰者。
Anatomically Incorrect Dinosaurs会在结局时自己关闭。它给你呈现一个随机的猎奇视频,然后“拜拜”,窗口关闭。你会有一种空虚感,就像你在进行一场狂野的旅行,却无法控制其中的任何一部分。
Everything is going to be OK也有很多类似的情况。当你玩到结尾时,游戏会自动关闭。有一个象棋环节,你可以直接移动棋子“吃掉”国王或者女王,但是人们通常还是会按照普通象棋那样玩。他们要花上一些时间才意识到这个世界并不需要按照他们所想的规则进行互动,人们恍然大悟的反应总是很有趣。
棋盘也会随着时间的流逝而变化,之后几乎不可能继续玩下去而且毫无意义。
UI是一个我们能一目了然的功能展示舞台。
举一个非UI但是也适用于此情况的例子:几乎每个人都知道在玩经典的2D超级马里奥游戏时应该往右走。如果你让向右走的行为变得毫无意义,真正的胜利之路是向左走,那么玩家会不断质疑自己的互动方式、思考为什么不奏效。突然他们明白反向思维才是对的,这就像是你给他们来了一场思维解放运动。
只需改变一个设置,你就能让用户产生不小的情绪波动,这其实是非常有趣的。这样的空间是非常适用于特定话题的探讨,并以有趣的方式呈现有趣的片段内容,比如假程序、分支故事或由浅入深的内容,让人们沉浸其中。你实际上是在创造一个情绪化的空间。
UI是一种情绪语言,我认为理解这一点尤为重要。当电脑没有按照你所想的工作时,你会产生一种情绪反应(崩溃、关闭、错误=迷惑、空虚、混乱)。你可以利用这一点来强化游戏主题。
老式的GUI和OS这是“下套”的好地方,因为它们的年代足够久远,促使人们形成了惯性思维,他们不大可能产生太复杂的推测。你可以通过幽默或背离常理的方式来塑造一个“最熟悉的陌生人”,给玩家一个惊喜。
在Everything is going to be OK中,我通过这种方式增加了一种身处炽热之梦、失控的感觉,并且游戏充满了猎奇的幽默元素。
UI所呈现的不同个性(尤其是老式的)也是一个很好的利用点。我有一个很长的推特,用来更新整理各种资源库,其中就有好几个老式UI素材网站。
老式电脑系统在用户体验方面很笨拙——界面按钮太大、其它东西太小、字体太奇怪、色彩过于鲜艳,那些简陋的图案看上去像是占位符,但不知为什么又被留到了最后——它们的缺点就构造出了一种个性,用户就可以感受到这是一种“糟糕”或笨拙的形象。当时的UI设计还处于探索阶段,也正因缺乏统一规则,使它更加有趣。就比如微软早年的Microsoft Bob,开发人员绘制了一个实际使用环境,而不是电脑桌面。但这个软件因为过于简单(只是讲解如何使用计算机)且售价过高,在没有市场的情况下被淘汰了。然而,像微软这样的大公司愿意花时间做这样的东西真是太棒了。
用“真实环境”替代普通的用户界面,这样的例子不止一个。再比如3DNA、Microsoft Encarta的Mind Maze,早期的寓教于乐软件经常这么干。试图改进某些东西与多此一举之间的界线是一个灰色地带,审视这些失败案例、理解其中的原因是非常有意义的。你可以去toastytech.com看看,那里有非常丰富的档案记录。
我不想过多地谈论老式UI,但是我认为有一点很值得思考——老式UI是如何从它的缺陷中受益的(以及为什么我们对它有如此美好的回忆)。那时的电脑并不会让你觉得自己是在操作一台精心打磨、充满品牌特征的高效机器。这种空间应该是非常私人化的,人们经常使用桌面主题的行为就说明了这一点。你看Windows 98~2000的主题,有多少社区是为了定制图标而创建的。空间的个性化很重要,因为它给你一种掌控感。没有这些装扮你就更像是“访客”,而不是回到一个能够给你带来归属感的地方。
我们通常会说“回到桌面”,英文里桌面也叫“Home”,现在也是如此。我认为这是一个时代的遗留物——那时人们渴望让桌面成为你生活的一个私人空间。而现在我们看到,随着新时代商业设计模式的出现,品牌化的内容逐渐占领了这个空间。
例如,OSX和Windows都有很强的商业特征,空间是由它们而不是用户控制的。谈到用户自由时,移动领域(OSX和Android)则是一败涂地——这是另外一个话题了,有时间我们再来谈谈。
我想说的是,当我们回顾这些老式桌面/空间时,UI给我们的感觉不仅仅是怀旧,而是我们真正能拥有一个私人空间,能够用UI来表达我们的个性。现在的任何一种软件,尤其是艺术软件,都是以最大限度地提高生产力为前提的。甚至如今的网站都是以用户体验为核心,目的是最大化用户留存率、点击量和互动频率。
从对待用户的角度来看,可以说这是一种近乎剥削性的语言,我认为这就是为什么我们喜欢回顾那个更简单的时代,那时我们有更多的自由,可以“生活”在一个虚拟的空间里,而不被榨取。有缺陷的UI能给你带来舒适,因为它告诉你,这是一个人做的,你不是在一个“高标准的环境”中。
所以这就是为什么我要做Electric Zine Maker,利用UI来创建一个“低标准”的环境。人们可以在这里释放创造、探索天性,不会给你一种莫名的压迫感,暗示着你必须要利用这个工具做出专业性的产品。
如今的艺术设计工具操作方便、功能强大,能给你一个高效的工作环境。软件开发人员的努力大多都是为了让创作成为一个流线型的工序,不管你创作的是哪种艺术类型。就比如说Photoshop,这是一个制作专业的艺术产品、帮你挣钱的软件。我觉得,在这种空间里,总有一种“你必须是专业的”“你必须要做出惊艳世人的作品”的感觉。生产力就像是一块无形的大石压着你,连草稿都不敢轻易打。事情不应该是这样的!
对于那些只想做些傻兮兮东西的人来说,这种环境令人生畏。很多人不想在挥洒画笔时被提醒“这必须是个好作品”,这是一个利用UI和设计决策进行创造的空间。
Electric Zine Maker是一个电子杂志创作工具,目的是让创作者在无压力的环境下制作杂志。你一看就知道这是个低标准环境。因为这界面太蠢萌了,就算你瞎涂鸦也不会跟其它部分形成鲜明对比,从而造成压力。你不擅长画画没关系,画个火柴人也没关系。
在设计工具时,我认为降低标准是一个非常关键的点。这样就可以吸引那些就算是尝试一下也会犹豫的用户。你得再次跟他们确保就算你不是专业的也没关系。有创造力并不意味着你必须是一个专业天才,画不好并不是什么应该遭受谴责的事。
我故意把Electric Zine Maker的UI设计得很夸张,让所有东西看起来都很傻、布局很好玩。界面角落还有一个大土豆,能给你带来积极的帮助,它就像是微软的那个大眼曲别针。背景会有一只金鱼悠闲地游来游去,你问为什么?有宠物、动物或者其它类似的东西能给人们带来舒适感,所以为什么不加只金鱼呢,多可爱啊。
创造这样的环境,颜色是非常重要。显然,我的用色比较夸张,在这种情况下,更多还是应该取决于个人决策,而不是刻意用这种色调。但在设计低标准的UI环境时,你应该仔细斟酌下某些颜色的使用。
Electric Zine Maker的设计灵感来自于卡通。正如你所见,这个工具所有的UI互动元素都是动画。我没有参考其它好玩的UI素材,我之前在迪斯尼工作过,所以我从那段经历中汲取灵感。我做过很多类似的UI,卡通画风通常包括许多倾斜的、不对称的形状。最重要的是有一套自己的风格设计规则,并坚持下去,这样就不会让人觉得过于随性,而是一种独特的趣味。
有很多人把Zine Maker跟早年的寓教于乐软件作比较,我能理解。寓教于乐软件可能是人们最敢拿UI冒险的地方,把蠢萌置于功能之前。孩子们对色彩很感兴趣,你必须得把这个环境装扮得非常幼稚、天马行空,这样才能持续吸引他们的注意力。
就比如The Incredible Toon Machine,我觉得一定得讲讲这个游戏。
这个游戏太厉害了,到今天我还能是被游戏的复杂性所折服。作为一款游戏,我认为它在颠覆设计方面处理得非常有趣。它有点像是那种自创规则的游戏,你建造一个迷你世界,然后看事情会如何发展。这激发了很多有趣的创作。
UI方面,The Incredible Toon Machine的色彩很丰富。一样也是很蠢萌、趣味十足。这是一个非常值得学习借鉴的游戏。
另外一个游戏是Mario Paint。我一般不会赞扬任天堂,因为我觉得他们的游戏设计主导性太强。各种主机游戏已经被剖析得很彻底了,但是Mario Paint是一个很奇怪的游戏,我觉得值得分析分析。
这是一个绘画软件。你在画画时还会有蠢蠢的音乐、音效。大部分工具都是要花时间的,比如使用油漆桶时会出现动画,等待颜色填充画面时,它发出一种倒油漆的声音。游戏里用来创作艺术的工具都相当奇怪。除此之外,Mario Paint还有一些很莫名其妙的小游戏。比如有一个打苍蝇的游戏,你拿着拍子打苍蝇。然后就会出现大虫子,一直玩到到你打死了所有的大虫子。
游戏中的音乐创作工具也很傻。UI无疑是让这种蠢萌感又上了一层楼。游戏通过多彩的颜色体现出了趣味以及卡通感。你真的应该研究下这款游戏!
说到工具,我认为早年的这些软件开发者做了一些有趣的功能决策,这些在现代艺术工具中是看不到的。
Mario Paint有个印章工具,你可以自定义印章图案。大部分艺术设计软件都有这个功能,Dabbler 2(一款面向儿童的电脑绘画软件)也是。早年的艺术设计软件有点像是让人们“发明”工具,而不是试图完全模仿现实,这很有意思。你可以完全不管那面让你懵逼的工具墙,直到你真正开始用它们创作,这些功能才是有存在意义的。
在这些仿现实艺术工具(比如粉笔、铅笔、水彩、纹理)出现之前,开发者设计了一些只能在数字环境中使用的工具。
Kai’s Power Goo就是一个极好的例子,它的界面设计非常棒。像这样的设计如果不是在电脑环境中就完全没有意义了。这些工具都很古怪,几乎没有任何实际用处,但开发者找到了一个可以大展拳脚的地方。那个Goo功能应该是大家最为熟知的了,简而言之就是把图片扭曲,跟现在Photoshop的液化效果有些相似。想象一下,把一张照片当作粘土来使用,扭曲拉扯,这种效果就是Goo。Kai’s Power Goo值得研究的地方不仅仅是UI,还有工具的设计。
Electric Zine Maker UI和工具设计是相辅相成。Zine Maker的某些工具非常魔幻,真实世界里没有这样的东西,其它艺术设计软件里也没有。你需要探索一番,发现它们的用途。
The Smoosh Zone是致敬Kai’s Power Goo的而设计的功能。
Color Factory里有各种奇怪的颜色操作模式,如卷积或RGB转换。你甚至可以将你的作品变成ASCII效果。Displacerizer可以将图片叠加在你的作品上,比如你可以使用ASCII艺术置换贴图。了解过后,你就可以想想如何利用这些奇怪的东西创造出特立独行的艺术。
Glass Stamps能够扭曲效果。你可以尝试把大小值到500,选择“draw”,把鼠标移到作品上你就能看到扭曲的即时效果,得到满意的效果时按下鼠标就行了,非常有趣。
还有很多东西可以探索。
Electric Zine Maker中的许多工具都有自己的独立界面,你可以在这调整数值和选项。每个界面都是单独设计的,并非共用一个设计模板。这种界面与界面之间的不同,目的是让用户在使用不同工具时像进入了不同的空间,唤起一种探索的欲望。就跟鼓励人们画点什么一样,激发探索、发现的欲望也是很重要的。
我近期的大部分工作都是在避免称之为“游戏”的前提下进行的,但就Electric Zine Maker而言,我更倾向于将它视为一款游戏,
它本该就是个游戏。就像是你要在《我的世界》里建造东西,你首先得弄清楚各种合成公式。而在Zine Maker里,你探索各种工具的作用,以及怎么组合利用它们来创造出你想要的效果。
当我在LA Zine Fest的Playdate活动上展示Electric Zine Maker时,我很惊讶它能获得这么热烈的反响。路过的人们看到它总会说“我的天啊,这太可爱了吧……”丰富的色彩、可爱的动画,所有这些都吸引着人们。它的界面充满活力,而不是冷酷的科技感。
尝试Electric Zine Maker的人最终都不可自拔地陷入了其中。有些人一玩就是20多分钟。这也是我头一次看到不同年龄段的人都喜欢我做的东西。但年龄对我来说并不重要。
有一位年龄比较大的女士,她坐下来玩时有点忐忑,因为她觉得自己肯定玩不好,最后她玩了很长一段时间,只用smugger完成了她的作品。她对这个游戏的评价是“意外地很治愈”。所以我想我还是顺利完成了我的任务:制作一个具有吸引力的工具,营造一个低标准的艺术创作环境。
游戏中所有这些元素的组合产生了非常惊喜的效果。当你开始着手UI工作时,设定一个具体的目标是很重要的(我在本文所提到的项目都有)。问问你自己你希望UI传达关于你的游戏的什么内容,并围绕这一主题展开。不要让UI脱离游戏,要让它真正成为游戏的一部分,甚至让人们摸不清到底哪里才是UI。
我想通过这篇文章表达的观点是不要再把UI视为一个无聊的东西,要认识到UI是一个可以发挥创意的地方,并且要不断审视你自己的做法。把UI看作是你正在构建的一个有生气的环境。
UI是虚拟世界创造中不可分割的一部分。
作者:Nathalie Lawhead原译文:https://www.gamasutra.com/view/news/349213/Using_UI_as_a_means_to_tell_a_story_convey_emotion_and_create_personality.php