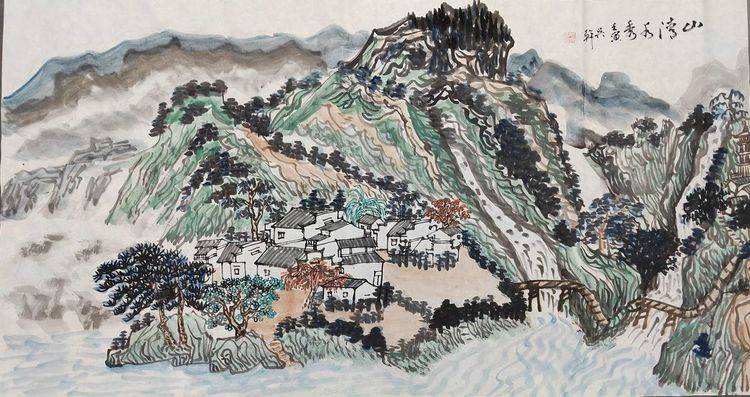
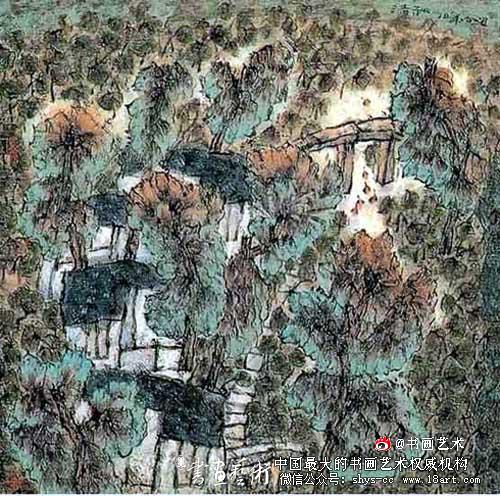
书画作品:于希宁玉兰图
大家好,ps制作电光文字特效「ps字体设计特效字体发光字」很多人还不知道,现在让我们一起来看看吧!
本期教学视频链接附在文末。(每期的图文教程都有相关视频教程,图文结合视频,学习效果更好哦)
本期教程我们来学习制作具有科技感的光线文字,下面我们就开始演示。
工具/材料:
电脑、Photoshopcc 2019
方法/步骤:
1、新建一个文件,1920*1080像素,72像素/每英寸,点击创建。
设置前景色,打开拾色器,选择深灰色,作为背景色的填充色,Alt Delete填充前景色。
点击“文字工具”,字体建议选择粗黑体,设置好文字大小、字间距等参数,文字颜色选择白色,输入文字“DREAM”,如下图所示,打勾确认。
2、按住shift键,同时选中文字图层和“背景”图层,点击“移动”工具,属性栏中点击"水平居中对齐"按钮,点击"垂直居中对齐"按钮,将文字调整至画布中间,操作后效果如下所示。
3、选中“文字”图层,Ctrl J复制白色文字图层,点击“文字工具”,打开“拾色器”,将文字颜色改为黑色,单击鼠标右键,在打开的菜单中,选择“栅格化文字”。
如下图所示,Ctrl J复制黑色文字图层;关闭两个黑色文字图层前面的小眼睛,先隐藏两个黑色文字图层,选中白色文字图层,单击鼠标右键,在打开的菜单中,选择“栅格化文字”。
4、依次点击“滤镜-模糊-径向模糊”,如下图所示,在打开的“径向模糊”对话框中,设置“数量”为最大值“100”,“模糊方法”选择“缩放”,“品质”选择“最好”,中心模糊,好,点击确定。
5、加强“径向模糊”这一效果,再次执行“滤镜-径向模糊”命令,连续三次,也可以使用快捷键Alt Ctrl F完成,如下图所示,经过多次的径向模糊处理后,白色的文字图层,此时就变成了我们所需要的文字光线背景效果。
6、点亮两个黑色文字图层前的小眼睛,选中中间的文字图层,Ctrl T自由变换,按住Shift键,选中上方锚点,向下垂直翻转,适当地拉长文字,操作后效果如下。
7、使用向下方向键,向下移动3个像素;为了方便操作,按住Alt键,向后滚动滑轮缩小画布;在选框中,如下所示,单击鼠标右键,在打开的菜单中,选择“透视”,选中下方的角点向外拖拽,拉出如下透视效果,打勾确认。
8、如下图所示,添加图层蒙版,选择“渐变工具”,打开“渐变编辑器”,选择“预设”中的从前景色到透明渐变,前景色为黑色,好,点击确定。
按住shift键,由下至上我们拉出渐变效果,操作后效果如下图所示。
9、双击顶层的黑色文字图层,打开“图层样式”面板,如下图所示,勾选“描边”,描边“颜色”设置为白色,大小设置为2个像素,好,点击确定。
适当地降低不透明度,本案例这里我们给到55%,操作后的效果如下。
10、下面我们在画布中心再制作一个光源效果,在背景图层上方新建一个图层,选择“画笔工具”,选择“柔角”画笔,“大小”500个像素左右,“硬度”为“0”。
在画布的正中心也就是文字的正中心,单击,如下图所示,一个光源效果就简单制作好了,可以适当地降低不透明度。
11、Ctrl Shift Alt E盖印图层,点击图层面板下的“小太极”(“创建新的填充或调整图层”按钮),在打开的菜单中,选择“色相/饱和度”,打开“色相/饱和度”面板,如下图所示,这里一定要记得先勾选“着色”,拉动“色相”滑块,选择符合自己需要的颜色。
12、再次点击“小太极”,选择“色阶”,如下图所示,打开“色阶”面板,调节色阶相关参数,以增强文字的明暗对比,让文字更有层次感,立体感。
13、再次Ctrl Shift Alt E盖印图层,最后,我们再给图片添加一个晕影,这能更好地烘托文字效果。依次点击“滤镜-镜头校正”,如下图所示,打开“镜头校正”对话框,点击“自定”,设置晕影“数量”,向左拖动滑块至最左端,也就是“-100”,点击确定。至此,光线文字效果我们就完成了,一起来看看我们做出的效果吧!
本期教学视频链接:PS教程:制作立体光线文字,梦幻科技感,海报常用字效#学浪计划#
让我们共同成长,成为更优秀的自己!
如果本篇教程对你有所帮助,请别忘记点赞、评论、转发、收藏!更多关于PS的精彩内容,敬请持续关注!